Using Web panels
You will see Web panels used for demonstrations, exercises, and solutions. The information here will help you to make full use of them.
Types of Web panels
Depending on the amount of information being displayed, different types of Web panels are used. When not all of the information can be viewed, a scroll bar will appear. If you wish to readjust the relative sizes of panes that appear one above the other, put your cursor between them until you see an arrow, which can be used to click and drag where the boundary is placed.
Two-pane Web panels
The simplest Web panels have two panes, the top for the document in HTML and the bottom for the web page described by the document.

Changeable view Web panels
When both HTML and CSS are used, there are panes for each on the left side of the page and a box for the rendered web page on the right side of the page.

You can change between two modes (pane view and tab view) by clicking on the button with label Tab view found in the top right corner of the panes on the left side of the page.
Pane view
The default is pane view mode with both HTML and CSS panes visible. When in this mode, the tabs on the top left border can be used to remove one of the panes. White letters on a blue background indicate what is visible.
Tab view
In tab view, only one pane at a time can be seen. Click on the appropriate tab on the top left border in order to select between HTML and CSS. As in pane view, white letters on a blue background indicate that a tab is being used.
Features of Web panels
Viewing the web page
Initially, the rendered web page pane is empty. Clicking on the Load page button results in the page being loaded. The green progress bar will indicate when the loading has completed.
You can view the rendered web page in its pane, or you can click on the arrow to have it appear in a separate window. 
Changing the document
You can change the document any way you like and reload it as many times as you like to see the results of the changes. Clicking on the Restore button will remove any of the changes you have made, restoring the original content. (Be careful: using this button will cause you to lose any work you have done.)
Warning messages
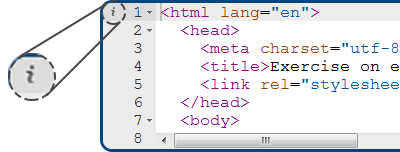
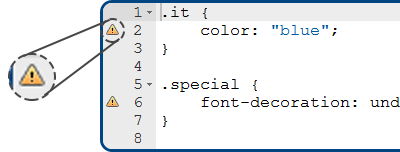
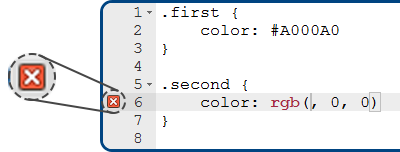
You may see a symbol to the left of one of the line numbers in the left column. If you put your cursor over the symbol, you will see a message. Here are the meanings of the symbols, in increasing order of severity.

You are being given some information.

You are being given a caution.

You are being given a warning.
Although it is sometimes acceptable to have information and caution symbols showing, a warning is a good indication that a change is needed.
 Web basics
Web basics